How to integrate OAuth-based authorization using the I3DHAuthHandler
This guide shows how to use the I3DHAuthHandler to connect with your OAuth-based SSO provider.
The Auth Handler implements the OAuth Authorization Code Flow, so that you only have to provide your OAuth parameters. It sends an authorization request using the system web browser (possibly prompting the user to sign in), listens for the response callback using a local webserver, and performs the token exchange.
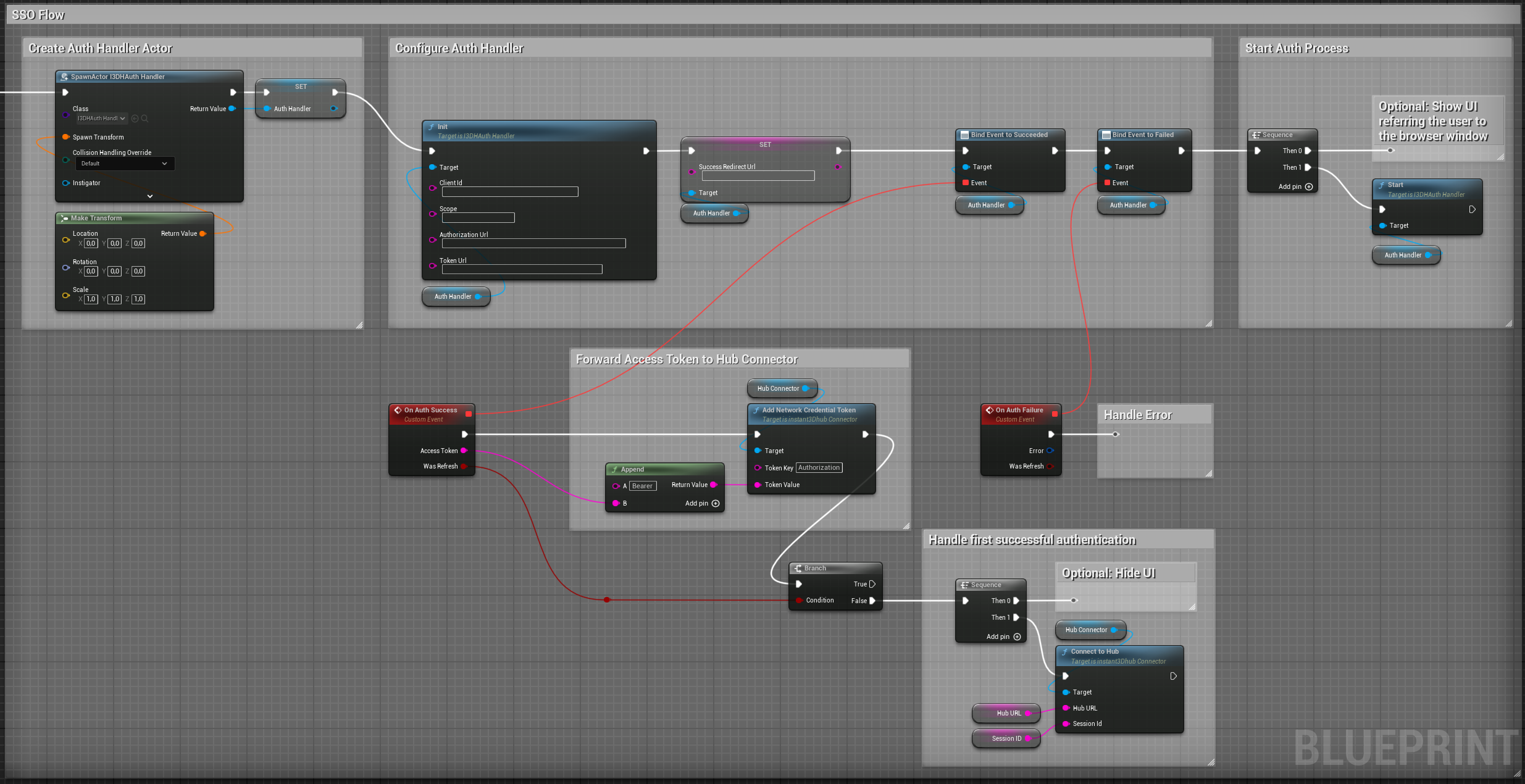
The following image shows a minimal SSO setup. We will walk through it step by step.

The Auth Handler is an Actor to have an object that controls the authorization process.
So, in the first section (“Create Auth Handler Actor”) we create an instance of the Auth Handler class using
Unreal’s built-in SpawnActor function. We also store the created actor in a variable for later access.
The next section configures the handler. The Init function sets the basic
parameters for a minimal configuration. These are the ClientId of your application, the OAuth Scopes you
want to request and the endpoint URLs of your SSO provider.
The Auth Handler will present a minimal HTML page in the system web browser after having received the
authorization callback from the SSO server. For more customization you can override the HTML code
using the SuccessHtmlResponse
and ErrorHtmlResponse attributes.
Alternatively, you can set the SuccessRedirectUrl
or ErrorRedirectUrl to redirect the user to another page.
In this case the SuccessRedirectUrl is configured.
Finally, we bind to the Succeeded and Failed events to be notified about the completion of the authorization process.
In the next section, we simply call Start to initiate the authorization. However, since the process might take some time, we recommend showing a UI in your application directing the user to the external browser window and optionally providing buttons to cancel the auth process.
The error event receives an AuthError object which contains an error message you can display to the user. You will have to handle it appropriately for your application.
The success event receives the OAuth access token. In this we forward it to the Hub Connector and call ConnectToHub.
If the Access Token is short-lived, the Auth Handler will automatically perform a token refresh shortly before
the token expires and fire another success or failure event. The WasRefresh parameter of the events indicates
whether the event originated from the original authorization request or from a token refresh request.
Finally (not shown in the example) the Auth Handler provides a Reset function, which can be used to cancel any pending authorization or token refresh requests.