Mobile UI Overview#
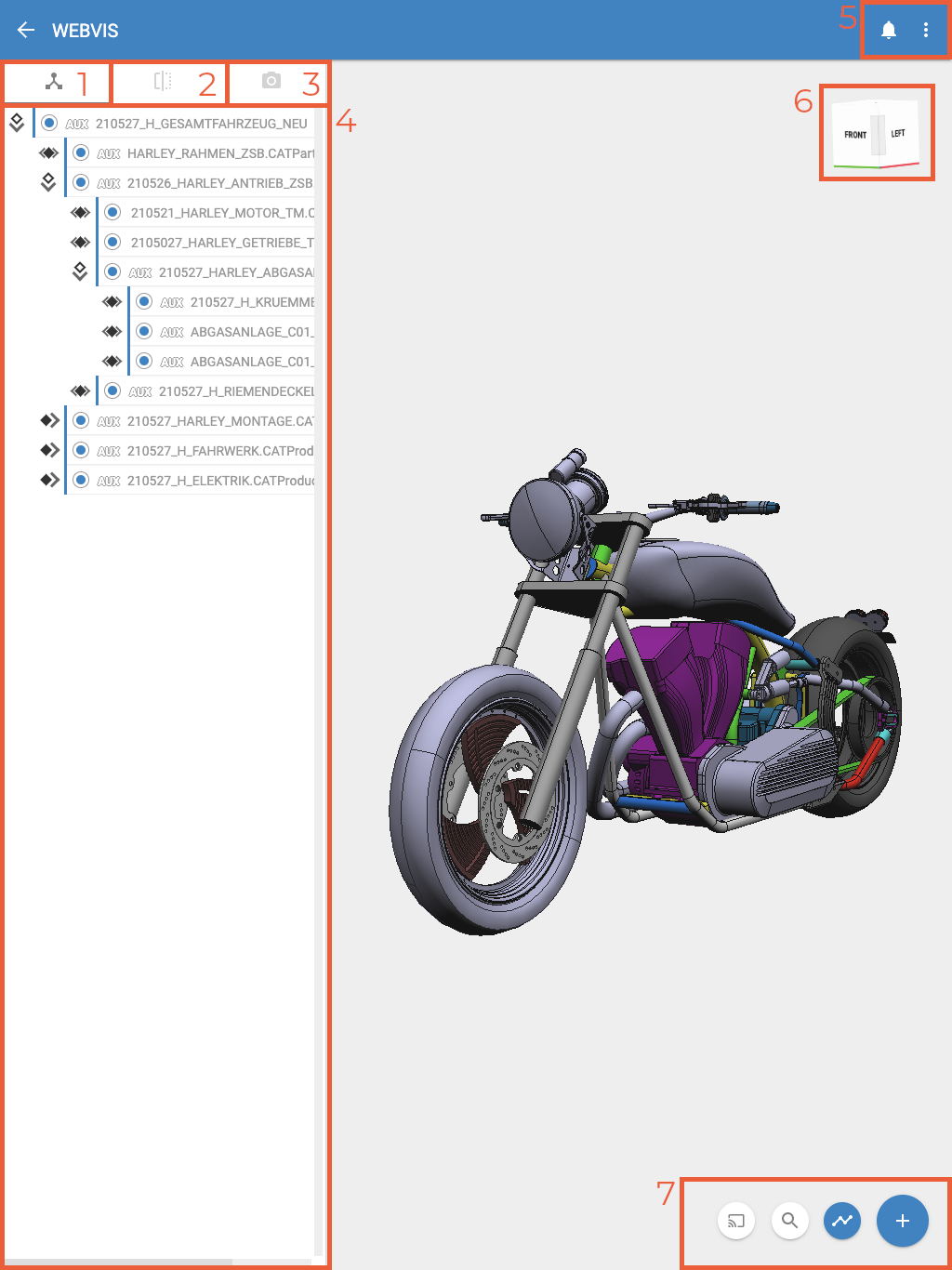
This tutorial explains the basic structure of the mobile user interface (Mobile UI) of the webvis-app viewing a 3D Space. The figure shows the most important UI components.
Click on the respective links for more detailed information.
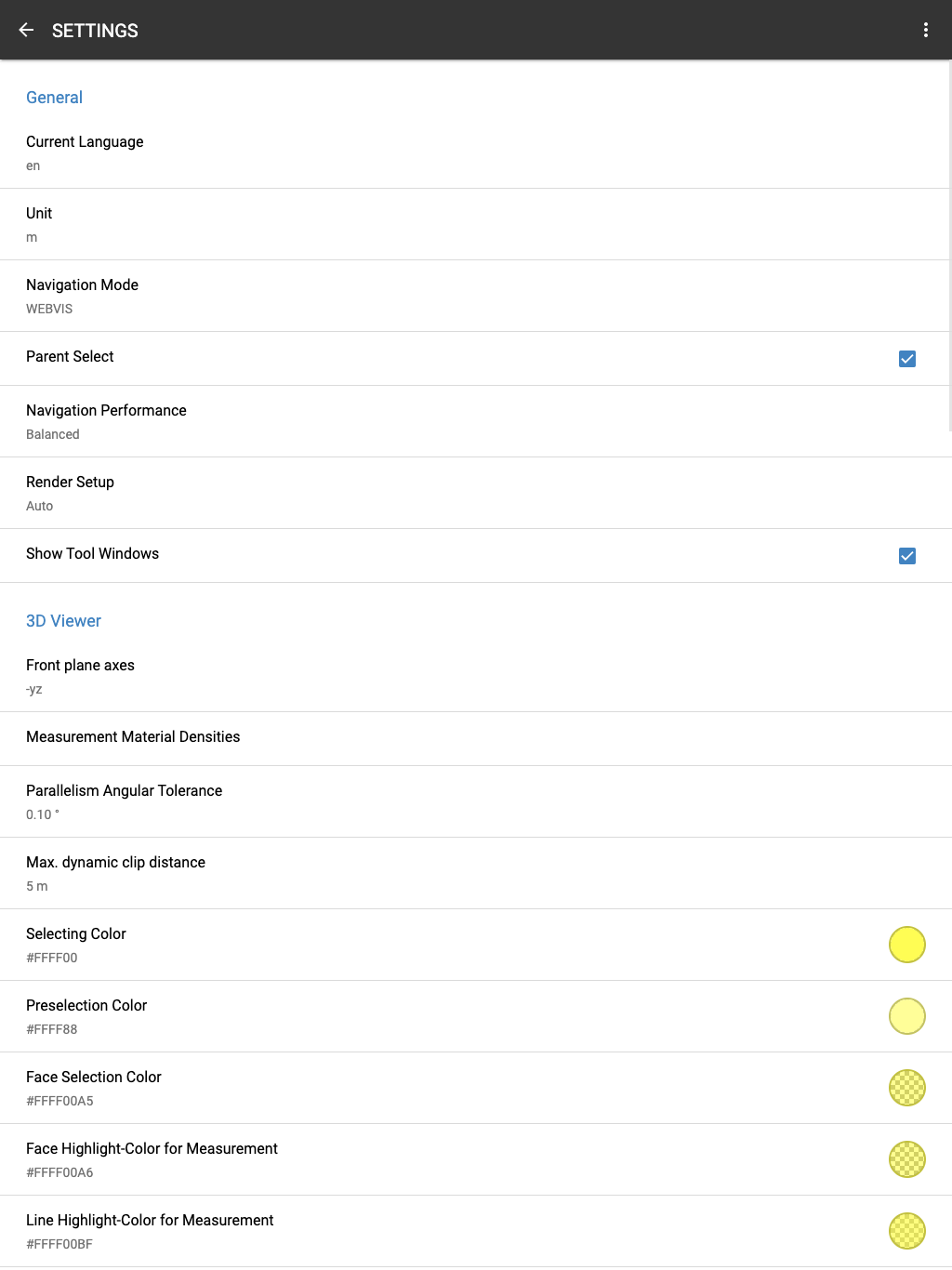
Tree View tab.
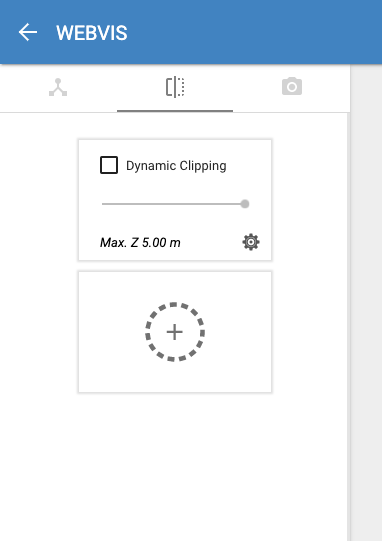
Clipplane tab.
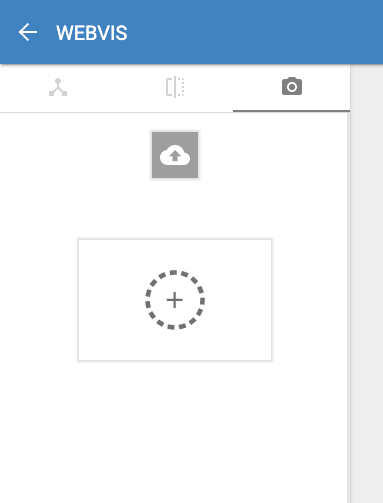
Snapshot tab.
Tree View of the model.
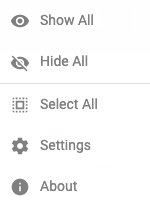
Notifications and Context Menu
Gizmo for orientation.
Submenu for different Tools. See Mobile UI Tools.
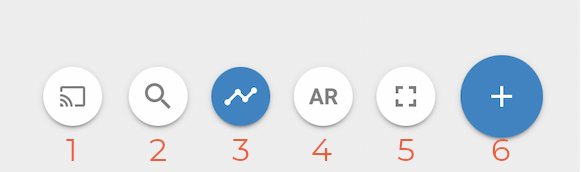
Tools#
The Mobile UI Tool menu shows different functions and tools.

Button to create or join a session. Refer to the Session tutorial for more information.
FitView: Fits the view to the model.
Changes the renderMode to FacesTopology, see RenderMode
Augmented Reality (AR) button.
Full screen mode (not available on iOS)
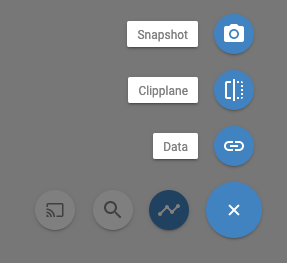
Add menu for data, clipplanes and snapshots. (See below.)

The added data is shown in the treeView, wheras the clipplanes and snapshots are shown in the tool tab respectivly: